Beitrag in der Kategorie: AVADA - DAS WordPress Theme
AVADA Postcards für Ihre Kategorien und Blog-Archiv Seiten
München, 2. September 2023
AVADA Postcards – ideal für Kategorien und Archive
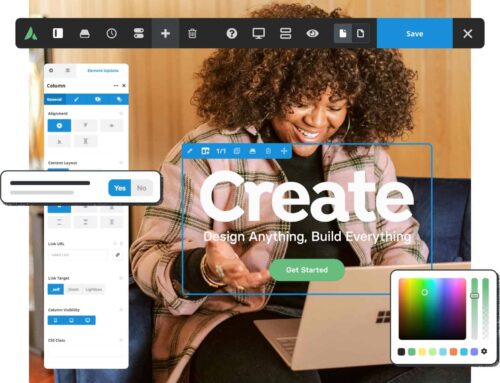
AVADA-Postcards sind eine Funktion, die in der Avada-Website-Builder-Software eingeführt wurde. Sie ermöglichen es Benutzern, benutzerdefinierte Layoutvorlagen für verschiedene Arten von Beiträgen anzufertigen, einschließlich Blogbeiträgen, Portfolio-Beiträgen, FAQs, Veranstaltungen und WooCommerce Shop Produkten. Diese Vorlagen können dann in Raster, Karussells oder Slidern auf Seiten und Layouts angezeigt werden. Postcards für das WordPress AVADA Theme bieten eine enorme Flexibilität für das Layout und die Darstellung von benutzerdefinierten Beitragstypen.
Warum sind sie wichtig für Archive und Kategorien?
AVADA Post Cards sind besonders wichtig für Blog-Archiv Seiten und Kategorien, da sie es Benutzern ermöglichen, benutzerdefinierte eigene Layouts für diese Seiten zu erstellen. Mit dem AVADA Post Card Element können Sie das Design Ihrer Archiv- und Kategorieseiten anpassen und ihnen ein einzigartiges Erscheinungsbild verleihen. Dies hilft Ihnen, sich von anderen Websites abzuheben und Ihre Marke zu stärken. Durch die Verwendung von AVADA-Postcards können Sie auch die Benutzererfahrung verbessern, indem Sie die Navigation und den Zugriff auf relevante Inhalte optimieren.
Insgesamt sind AVADA-Postcards ein unverzichtbares Werkzeug für die Gestaltung von Kategorie – und Archiv Seiten in der Avada-Website-Builder-Software. Sie bieten Flexibilität, Anpassungsmöglichkeiten und verbessern die Benutzererfahrung auf Ihrer Website.
Vorteile der Verwendung von AVADA Postcards
Flexibilität bei der Gestaltung von Archiven und Kategorien
AVADA-Postcards bieten eine große Flexibilität bei der Gestaltung von Archiven und Kategorien auf Ihrer Website. Sie können benutzerdefinierte, optische Darstellungen anfertigen und verschiedene Elemente wie Bilder, Texte und Links hinzufügen. Dadurch können Sie Ihre Inhalte ansprechend präsentieren und Ihre Marke optimal präsentieren.
Verbesserte Benutzererfahrung für Besucher
Durch die Verwendung von AVADA-Postcards können Sie eine verbesserte Benutzererfahrung für Ihre Besucher schaffen. Mit ansprechenden Designs und einer übersichtlichen Darstellung Ihrer Inhalte können Besucher leichter navigieren und finden, wonach sie suchen. Dies führt zu einer höheren Zufriedenheit der Besucher und kann zu einer höheren Conversion-Rate führen.
Bessere Organisation und Darstellung von Inhalten
AVADA-Postcards ermöglichen es Ihnen, Ihre Inhalte besser zu organisieren und zu präsentieren. Sie können verschiedene Kategorien ausarbeiten und Ihre Inhalte entsprechend gruppieren. Dadurch wird es für Besucher einfacher, relevante Informationen zu finden, was wiederum zu einer besseren Nutzererfahrung führt.
Insgesamt bieten AVADA-Postcards eine Vielzahl von Vorteilen für die Custom Gestaltung von Archiven und Kategorien auf Ihrer Website. Durch die Verwendung dieser Funktion können Sie Ihre Inhalte ansprechend präsentieren, die Benutzererfahrung verbessern und Ihre Inhalte besser organisieren.
Schritt-für-Schritt-Anleitung zur Erstellung von AVADA Postcards
- Erstellen einer neuen Postcard in der Avada-Library
Um eine neue Postcard in der Avada-Library anzufertigen, navigieren Sie zuerst zur Avada-Library. Wählen Sie dann die Option „Postcard“ als Elementtyp aus und geben Sie Ihrer Postcard einen Namen. Klicken Sie auf „Neues Element erstellen“, um den Erstellungsprozess zu starten.
- Auswahl eines Designs oder Erstellung einer eigenen Postcard
Sie haben die Möglichkeit, ein vorgefertigtes Design aus den Theme Options der Avada-Library zu wählen oder Ihre eigene Postcard von Grund auf neu anzufertigen. Wenn Sie z.B. ein vorgefertigtes Design verwenden möchten, können Sie aus einer Vielzahl von Optionen wie Blog, Portfolio und Produkt Postcards wählen. Wenn Sie Ihre eigene Postcard anfertigen möchten, können Sie die verfügbaren Design-Elemente verwenden, um Ihre gewünschte Gestaltung umzusetzen.
- Anpassung der Postcard-Optionen und Einstellungen
Nachdem Sie Ihre Postcard ausgewählt oder angefertigt haben, können Sie die verschiedenen Optionen und Einstellungen anpassen. Dies umfasst die Anpassung von Farben, Hover, Schriftarten, optische Darstellungen, Template und anderen visuellen Bestandteilen. Stellen Sie sicher, dass Ihre Postcard den Anforderungen Ihrer Archive und Kategorien entspricht und die gewünschte Botschaft vermittelt.
Indem Sie diese Schritte befolgen, können Sie AVADA-Postcards nutzen, um ansprechende und professionelle Designs für Ihre Archive und Kategorien anzufertigen.
Anwendung von AVADA Postcards in Archiven und Kategorien
Einbinden der erstellten Postcard in die Archiv oder Kategorie-Seite
Um Ihre angefertige Postcard in einer Archiv- oder Kategorie-Seite einzubinden, müssen Sie zunächst die entsprechende Seite öffnen. Gehen Sie dann zum Abschnitt „Layout“ und fügen Sie das „Post Cards“-Element hinzu. Wählen Sie die gewünschte Postcard aus der Bibliothek aus und ziehen Sie sie in den Seitenbereich.
Anpassung der Darstellungsoptionen für die Postcard
Nachdem Sie die Postcard hinzugefügt haben, können Sie verschiedene Anpassungen an den Darstellungsoptionen vornehmen. Dazu gehören die Anzahl der angezeigten Beiträge, die optische Darstellung (Grid, Carousel, Slider, Sliding Bar), die Sortierung und Filterung der Beiträge sowie das Hinzufügen von Schaltflächen oder anderen Designelementen.
Mit AVADA-Postcards haben Sie die Möglichkeit, Ihre Archiv- und Kategorie-Seiten mit ansprechenden und individuellen Layouts zu gestalten. Nutzen Sie diese Funktion, um Ihre Inhalte übersichtlich darzustellen und Ihren Besuchern eine benutzerfreundliche Navigation zu bieten.
Beispiele für die Verwendung von AVADA Postcards in Archiven und Kategorien
Darstellung von Blogbeiträgen in einem Rasterlayout mit AVADA Postcards
AVADA-Postcards bieten eine großartige Möglichkeit, Blogbeiträge in einem ansprechenden Rasterlayout darzustellen. Durch die Verwendung von Postcards können Archive und Kategorien übersichtlich und attraktiv präsentiert werden. Die verschiedenen Designoptionen ermöglichen es, die Beiträge nach Belieben anzupassen und an das Erscheinungsbild der Website anzupassen.
Verwendung von AVADA Postcards für Produktkategorien in einem Online-Shop
Auch für Online-Shops sind AVADA-Postcards äußerst nützlich. Sie können verwendet werden, um Produktkategorien auf einer Seite oder in einem Layout darzustellen. Durch die Nutzung der flexiblen Gestaltungsmöglichkeiten können Produkte übersichtlich präsentiert werden, was die Benutzerfreundlichkeit und das Einkaufserlebnis verbessert.
Mit AVADA-Postcards haben Sie die Möglichkeit, Archive und Kategorien auf Ihrer Website professionell und ansprechend zu gestalten. Nutzen Sie diese Funktion, um Ihre Inhalte optimal zu präsentieren und Ihren Besuchern eine angenehme Benutzererfahrung zu bieten.
Best Practices für die Nutzung von AVADA Postcards in Archiven und Kategorien
Auswahl des richtigen Designs und optischen Darstellung für den Inhaltstyp
Bei der Verwendung von AVADA-Postcards in Archiven und Kategorien ist es wichtig, das richtige Design und optische Darstellung für den jeweiligen Inhaltstyp auszuwählen. Jeder Inhaltstyp hat seine eigenen Anforderungen und Zielgruppen, daher sollte das Design entsprechend angepasst werden. Zum Beispiel können Blogbeiträge ein anderes Layout erfordern als Portfolio-Beiträge oder Produktseiten. Indem Sie das Design an den Inhaltstyp anpassen, verbessern Sie die Benutzererfahrung und steigern die Wirksamkeit Ihrer Postcards. Sie können die Postcards auch im AVADA Live Builder bearbeiten und somit Änderungen direkt in der Vorschau sehen, ohne die Seite zuerst aktualisieren zu müssen.
Optimierung der Ladezeiten und Performance der Seite
Um sicherzustellen, dass Ihre AVADA-Postcards in Archiven und Kategorien optimal funktionieren, ist es wichtig, die Ladezeiten und die Performance Ihrer Seite zu optimieren. Zu lange Ladezeiten können dazu führen, dass Besucher abspringen und Ihre Inhalte nicht sehen. Stellen Sie sicher, dass Ihre Seite schnell lädt, indem Sie Bilder optimieren, unnötige Plugins deaktivieren und eine effiziente Caching-Lösung verwenden. Dadurch verbessern Sie nicht nur die Benutzererfahrung, sondern auch das Ranking Ihrer Seite in den Suchergebnissen.
Indem Sie diese Best Practices befolgen, können Sie das volle Potenzial von AVADA-Postcards in Archiven und Kategorien ausschöpfen und Ihre Inhalte effektiv präsentieren.
Tipps zur Verbesserung der Benutzererfahrung mit AVADA Postcards
Verwendung von ansprechenden Bildern und Grafiken
Um die Benutzererfahrung mit AVADA-Postcards zu verbessern, ist es wichtig, ansprechende Bilder und Grafiken zu verwenden. Visuelle Elemente können die Aufmerksamkeit der Benutzer auf sich ziehen und ihnen helfen, sich besser mit dem Inhalt zu verbinden. Wählen Sie hochwertige Bilder aus, die zum Thema passen und die Botschaft Ihres Unternehmens unterstützen. Achten Sie auch darauf, dass die Grafiken gut platziert und in einer angemessenen Größe dargestellt werden.
Hervorhebung wichtiger Informationen mit Farben und Schriftarten
Eine weitere Möglichkeit, die Benutzererfahrung mit AVADA-Postcards zu verbessern, besteht darin, wichtige Informationen mit Farben und Schriftarten hervorzuheben, damit sich gewisse Informationen finden lassen. Verwenden Sie auffällige Farben für Überschriften oder wichtige Textpassagen, um sie leicht erkennbar zu machen. Wählen Sie auch eine gut lesbare Schriftart aus, die den Inhalt klar und deutlich präsentiert. Durch die gezielte Verwendung von Farben und Schriftarten können Sie die Aufmerksamkeit der Benutzer lenken und ihnen helfen, den Inhalt besser zu verstehen .
Indem Sie diese Tipps befolgen, können Sie die Benutzererfahrung mit AVADA Postcards verbessern und sicherstellen, dass Ihre Botschaft effektiv kommuniziert wird.
Fazit
Zusammenfassung der Vorteile und Möglichkeiten von AVADA Postcards in Archiven und Kategorien
AVADA Postcards bieten eine Vielzahl von Vorteilen und Möglichkeiten für die Gestaltung von Archiven und Kategorien auf Ihrer Website. Mit den Postcards können Sie benutzerdefinierte Layoutvorlagen für verschiedene Arten von Beiträgen anfertigen, einschließlich Blogbeiträgen, Portfoliobeiträgen, FAQ-Beiträgen, Veranstaltungen und WooCommerce Produkten.
Durch die Verwendung von Postcards können Sie die Flexibilität und das Erscheinungsbild Ihrer Archiv- und Kategorieseiten erheblich verbessern. Sie können aus einer Vielzahl von vorgefertigten Postcards wählen oder Ihre eigenen individuellen Designs anfertigen. Die Verwendung von dynamischen Inhalten ermöglicht es Ihnen, Ihre Beiträge auf ansprechende Weise zu präsentieren und das Erscheinungsbild Ihrer Website zu verbessern.
Darüber hinaus bietet AVADA Postcards eine einfache Integration in den Avada Builder und ermöglicht es Ihnen, Ihre Designs schnell und einfach umzusetzen. Mit den zahlreichen Anpassungsoptionen können Sie das Erscheinungsbild Ihrer Archiv- und Kategorieseiten genau an Ihre Bedürfnisse anpassen.
Insgesamt bieten AVADA Postcards eine effektive Möglichkeit, Ihre Archiv- und Kategorieseiten zu optimieren und Ihren Besuchern ein ansprechendes Benutzererlebnis zu bieten. Nutzen Sie die vielfältigen Möglichkeiten von AVADA Postcards, um das Potenzial Ihrer Website voll auszuschöpfen.
Kommende WordPress Schulungen:
04.07 und 05.07. 2025 – WordPress Basics: WordPress Grundlagen-Schulung in München
WordPress Basics ist unsere WordPress Grundlagen-Schulung in München, geeignet für WordPress Anfänger, bzw. Ein- und Umsteiger. Dauer: 2 Tage
11.07. und 12.07.2025 – WordPress Advanced: Die WordPress Schulung in München für Fortgeschrittene
WordPress Advanced ist unsere WordPress Schulung in München, geeignet für Fortgeschrittene und ambitionierte WordPress Anwender. Dauer: 2 Tage
29.08.und 30.08. 2025 – WordPress Basics: WordPress Grundlagen-Schulung in München
WordPress Basics ist unsere WordPress Grundlagen-Schulung in München, geeignet für WordPress Anfänger, bzw. Ein- und Umsteiger. Dauer: 2 Tage
Abonnieren Sie unseren Newsletter und erfahren Sie die wichtigsten News rund um unsere WordPress Schulungen und wenn wir neue Termine zur Buchung unserer WordPress Schulungen freigegeben haben!